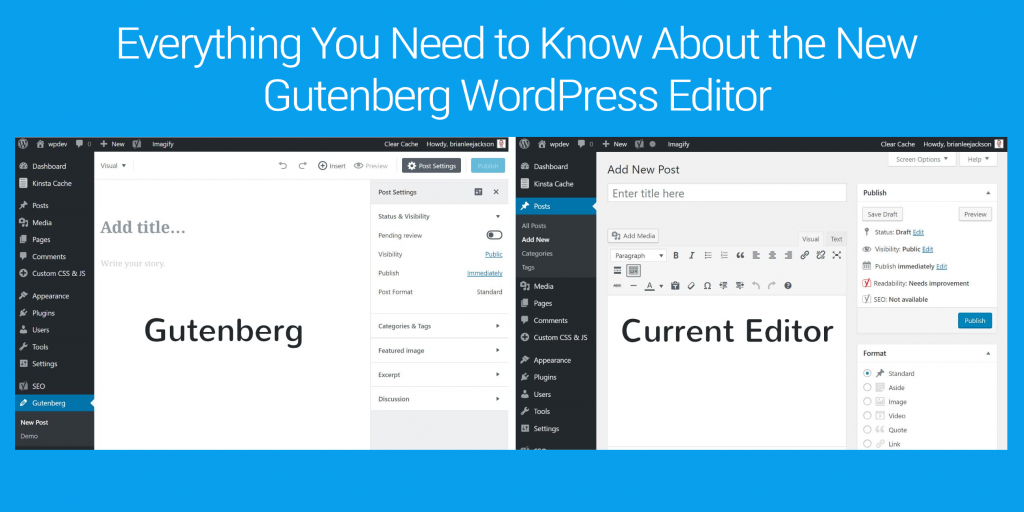
The Gutenberg proofreader in WordPress permits limitless opportunities for engineers to give custom square blocks for content editors. Sooner or later however the entirety of that adaptability can transform into an issue when formats require explicit sorts of blocks. You can wind up with a circumstance where editors make a page, pick a format, go through an hour making the design for it with blocks, just to discover at least one of the blocks they utilized. They don’t really have a place with that layout type. Not exclusively would this be able to prompt client dissatisfaction, it can likewise prompt a great deal of help requests asking, “For what reason does this page not look right?”. You can, in fact, restrict WordPress Gutenberg edition. In this article, you will learn how to restrict restrict blocks to particular page templates in the WordPress Gutenberg Editor.
For the theme, our group settled this issue by really restricting the accessible blocks in the editorial manager depending on what format was right chosen by the proofreader. We have unique layouts to look over with certain blocks. For this instructional exercise we will imagine like we have a WordPress subject with a format called “Overly Cool” and our managers requested that we confine the center/code block to just be accessible on the “Excessively Cool” layout. Tune in for when a layout refreshes. At the point when it does, verify which squares don’t have a place with the current layout and which ones do. Restrict blocks to specific page templates in the WordPress Gutenberg editor.
Eliminate/Add The Proper Squares
Showing layouts dependent on the squares in the manager: Tune in for when limited blocks are added to the proofreader. At the point when they are, update the supervisor settings to just show the important formats under the “Page Attributes” setting. Before we make a plunge, in case you’re curious about Gutenberg’s information features programming interface, I prescribe getting acquainted with it to have a comprehension of what’s going on the remainder of the instructional exercise. When you enqueue your square proofreader content, ensure you set wp-blocks and wp-manager as conditions of your content. Else you might not approach the essential libraries inside the wp object. You’ll additionally have to ensure you enqueue this in the footer. Restrict blocks to specific page templates in the WordPress Gutenberg editor.
Covering Up/Showing Blocks
To begin we need to tune in to the revival store for when our format is chosen. How about we start by setting up our entrance point for when the proofreader stacks and make a class that will deal with the entirety for limiting blocks
At the present time our restrictor doesn’t do a lot. Everything it does is tune in to the store to check whether the layout changes or not. We should change that by adding the rationale important to begin confining blocks.restrict blocks to specific page templates in the WordPress Gutenberg editor..
To start with, we need an approach to sort out which blocks to add and eliminate. At the point when you go to make another page, and the default layout is enacted, we don’t need the code block to appear as an alternative. In any case, when a client changes from the default layout to “Excessively Cool” format, we need to add the code block back. At that point if the supervisor alters their perspective and chooses to return to default. Well we need to eliminate the code block once more. How about we add a technique to our group to sort that out for us.
This technique resembles a great deal, yet everything it’s doing is circling over the blocks we need to add or eliminate, verifying those blocks exist, and afterward speaking with the revival store to add or eliminate them.
Presently all we require to do is connect our rationale in our run work. restrict blocks to specific page templates in the WordPress Gutenberg editor.
If you are looking for commercial WordPress themes for your website then check out our website. Premium WP themes are on sale and get all themes at amazing discounts.